
僕が導入しているものを全部公開しちゃいますよ!

ブログ初心者にとって、悩みの一つがどのプラグインを導入すればいいのかということ…

しかも、たくさん導入するとサイトが重くなっちゃうんでしょ💦
その通り!
実はWordPressで導入するプラグインは少なくても多くてもよくなくて、本当に必要なものだけを使う必要があるのです。
そこで、この記事ではプラグインの役割ごとに僕が使っているプラグインを紹介していきます。
必要なものは揃っているし、不必要なものは入っていないと思いますよ!
ブログ初心者はこの記事で紹介するおすすめプラグインを導入しておきましょう。
プラグインの役割


プラグインはWordPressに機能を足すために必要なもので、イメージとしてはスマホにアプリをインストールする感じです
スマホのアプリは利便性を高めることができるけど、たくさん入れるとスマホの動作が遅くなってしまいますよね💦
プラグインも同じで、必要なものを導入して不必要なものは使わないということが大切になってきます。
では、プラグインの具体的な役割にはなにがあるのでしょうか?
それがこちらです。
プラグインの役割
1⃣ 記事作成の効率をUPさせる
2⃣ SEO対策をする
3⃣ サイトの状態・質を保つ
主に上記の3つの役割がプラグインにはあるのですね。
それでは、ここからは役割別に、ブログ初心者がWordPressに導入するべきプラグインを紹介していきます。
記事作成を効率化するプラグイン


プラグインを導入するだけで、記事の作成効率が上がるものを紹介していきます。
ブログは記事を書くのがメインですから、この部分の効率化は目指していきたいですよね!
ブログ効率UPに使うプラグイン
1⃣ Classic Editor
2⃣ TinyMCE Advanced
3⃣ AddQuicktag
それではひとつずつ紹介していきます。
Classic Editor

最初にご紹介させていただくのがClassic Editorです。
みなさんが使っているブログテーマがSWELL以外(AFFINGER5など)の場合は、Classic Editorを導入している方がほとんどのはず!
この記事ではClassic Editorを想定してお話ししていきますね。

Classic EditorはWordPressの公式プラグインで、導入すると旧編集画面を使うことができます。
なぜ旧編集画面を使うのかというと、新エディターである『Gutenberg』よりもシンプルで分かりやすいからです。
もちろんAFFINGER5はGutenbergに対応しているのですが、現時点ではClassic Editorを入れて旧編集画面を使っている方がほとんどだと思います。
もし『あれ…Classic Editorなんて入れてない…』という方がいたらインストールすることをおすすめしますよ!
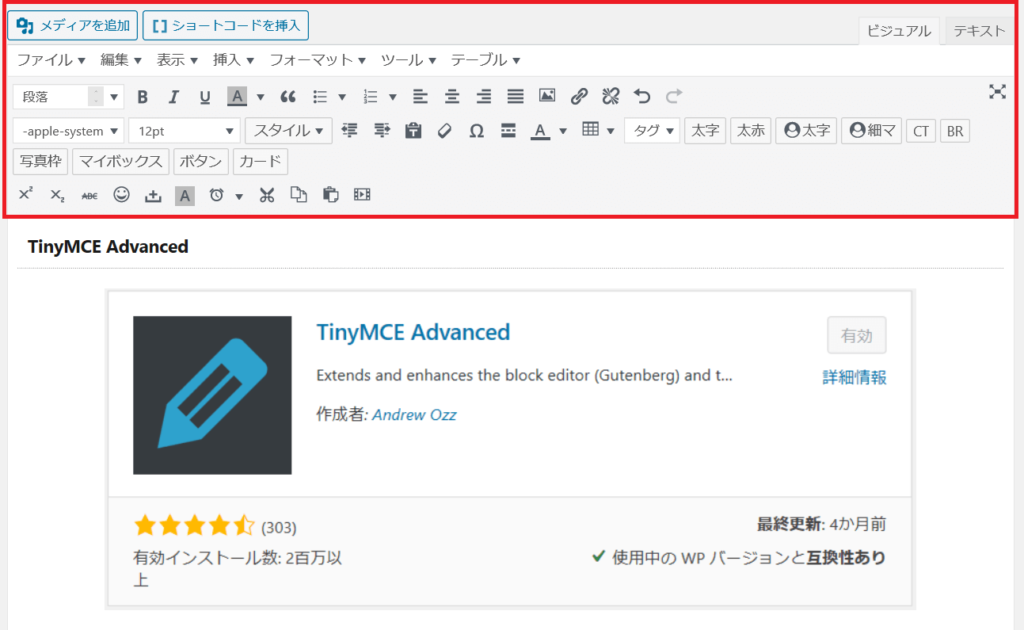
TinyMCE Advanced

次にご紹介するのが、TinyMCE Advancedです。
こちらは、Classic Editorの投稿画面をより便利に使いやすくするためのプラグインです。


赤枠で囲ったところに注目してください。
TinyMCE Advancedを導入することで、頻繁に使う”ツール”を編集画面上部にセットすることができています。


これをインストールすると、こんな風に文字色を変えたりという機能も追加されますよ!
僕自身がTinyMCE Advancedを知ったのはブログをはじめて1か月後くらいで最初から入れておきたかったと後悔したプラグインの一つです。
AddQuicktag

記事を書く上で一番効率化に繋がるプラグインがこちらのAddQuicktagです。
このプラグインは導入が必須というわけではありませんが、自分のブログの雰囲気が決まってきた人にとてもおすすめですよ!
どういうことか具体的に説明していきます。
ポイント
見本
こちらは、AFFINGER5にデフォルトとして存在する装飾の一つです。
しかし、色合いをブログ全体の雰囲気に合わせるためには毎回カラーコードをみて色を変更しなければなりません。
その作業をボックスを使うたびに行うのはとてもめんどくさいのですが、よく使うコードをAddQuicktagにあらかじめ登録しておくと簡単にオリジナルボックスを出せるようになります。
ポイント
僕は#ffa500というオレンジ色をメインで使用しているので、上記のように色がブログと合った装飾をAddQuicktagを使ってすぐに出しています。

本当はライバルを増やしたくないので内緒にしておきたかったのですが、この記事を読んでくれた方には特別に教えちゃいました(笑)
SEO対策に必要なプラグイン


プラグインを導入することで、SEO対策になるものがあります。
簡単にいうと、Googleの検索エンジンから受ける評価が高まるいうことです。
さて、SEO関連のプラグインは4つあります。
SEO対策に必要なプラグイン
1⃣ All in One SEO Pack
2⃣ EWWW Image Optimizer
3⃣ Google XML Sitemaps
4⃣ PS Auto Sitemap
All in One SEO pack

SEO対策で必須となるプラグインがこちらのAll in One SEO Packです。
ほとんどのブロガーがすでに導入していると思いますので、詳細は割愛させていただきますね!
ただし、AFFINGER5を使用している人でAll in One SEO Packもインストールしている場合は注意が必要です。
どういうことかというと、AFFINGER5は機能性の高いプラグインであるゆえにAll in One SEO Packの機能も兼ね備えてしまっているので、同じはたらきを二重に行うという可能性が生まれます。
例えば、Google Analyticsの設定に用いるトラッキングコードをAFFINGER5とAll in One SEO Packの両方に入力してしまうことで、Google Analytics二重計測が起こります。
ブログ初心者なのに、PV数が多いもしくは直帰率が異常に低い(50%以下)場合にはこのGoogle Analytics二重計測を疑った方がよいでしょう。
EWWW Image Optimizer

次にご紹介するのがEWWW Image Optimizerです。
SEO対策の一つとして、サイトの表示速度を上げるというのがあります。
ブログでは画像をたくさん用いるため、どんどんサイトは重くなり表示速度が下がる…
それを阻止するために導入するのがEWWW Image Optimizerです。
これはWordPressに画像をアップロードするときに、自動で画像サイズを圧縮してくれます。
ブログ初心者がぜひとも導入しておきたいプラグインのひとつですね!

こちらを利用している方はそれでもOKですよ!

Google XML Sitemaps

3つ目にご紹介するのが、Google XML Sitemapsです。
このプラグインは、サイトマップを作成して検索エンジンにサイトの構造を理解してもらえるようにします。
Google XML Sitemapsの英語での説明にも”This plugin will improve SEO"と書いてありますから、SEO対策に必要であることは間違いなし!
ブログ初心者にはすぐに導入することをおすすめします。

ブログ初心者にとって混乱しやすいのが、ひと言でサイトマップといっても目的の違う二種類のものが存在していることです。
XMLサイトマップ
→検索エンジンにサイトの構造を理解してもらうためのもの
HTMLサイトマップ
→ブログに訪れてくれるユーザーがサイトの構造を理解するためのもの
XMLサイトマップは、Google XML Sitemapsというプラグインで簡単に作成できます。
HTMLサイトマップもこのプラグインで作成できるようなのですが、僕は別のプラグインを使用しているのでそちらを紹介しますよ!
PS Auto Sitemap

HTMLサイトマップを作成するために使っているのがこちらのPS Auto Sitemapです。
HTMLサイトマップはブログに訪れてくれるユーザー向けといいましたが、あまりイメージできていない人もいるかと思います。
”ぷるすけの資産形成”ではPS Auto Sitemapというプラグインを使ってこんなサイトマップを作成しています。

HTMLサイトマップはSEO対策として必須のものではないと考えられていますが、これがあると読者の利便性は高まりそうですよね。
このPS Auto Sitemapの良いところは、最初に設定しておけば記事を更新したときに自動的にサイトマップに追加してくれることです。
特別な管理が必要ないというのは、ブログ初心者にとっても嬉しいはず!
その他あると便利なプラグイン

必ず入れた方がいいものから、必要な人だけ入れた方がいいものまで幅広くあります!

あると便利なプラグインには、セキュリティに関わるものから、目次を作るものまでさまざまな役割があります。
ここで説明するのは主に以下の4つです。
SEO対策に必要なプラグイン
1⃣ Akismet Anti-Spam
2⃣ UpdraftPlus WordPress Backup Plugin
3⃣ Contact Form 7
4⃣ Table of Contents Plus
それではひとつずつみていきましょう!
Akismet Anti-Spam

Akismet Anti-SpamはWordPressと同じ会社のプラグインなので、初期状態からインストールされているかもしれません。
こちらのプラグインはスパムコメントを自動的に削除してくれる機能を持っています。
必須のプラグインとまではいえませんが、導入しておくとよいでしょう。
ただし、注意点としてはAkismet Anti-Spamは有効化するだけでは働かないもので、アカウントを作成するなどの手続きが必要となります。
必要だなと思った方は忘れずにアカウント作成などを行いましょう!

UpdraftPlus WordPress Backup Plugin

続いてご紹介するのがUpdraftPlus WordPress Backup Pluginです。
これはWordPressのデータをバックアップするためのプラグインです。
最初に設定を済ませてしまえば自動的にバックアップをしてくれるのも魅力の一つ。
ただ、WordPressのバックアップができるプラグインは他にもあって、多くの人がBackWPupを利用しているのではないでしょうか?
結論からいうとバックアップするプラグインはみなさんがお好みのものを使用すればOK!
僕がUpdraftPlus WordPress Backup Pluginを使っているのは、このプラグインは”バックアップ”の面はもちろん、”復元”に定評があるからです。

Contact Form 7

Contact Form 7はお問い合わせフォームを作るためのプラグインです。
お問い合わせフォームの有無はGoogle Adsenceに合格するために必要だといわれていますので、こちらのプラグインを導入することをおすすめします。
ちなみに、簡単なお問い合わせフォームを作りたいだけなら、このプラグインを有効化するだけでOK!
もし、自分好みにアレンジしたければ、お問い合わせフォームの内容を充実させることもできますよ。
Table of Contents Plus

Table of Contents Plusは特にAFFINGER5を利用している人が目次を作成する場合にぜひ使ってほしいプラグインです。
これを導入するだけで、ボタン一つで目次を作成することができちゃいますよ!
目次を設定することもGoogle Adsenceの合格に必要な要素といわれていますし、読者の立場でも冒頭に目次はほしいですよね。
Table of Contents Plusをインストールしていない人は早めに導入しておきましょう!
まとめ
ここまでの内容でブログ初心者におすすめできるプラグインを役割別に知ることができたと思います。
まとめとして、この記事の内容をおさらいしておきましょう。
この記事のおさらい
①:記事作成を効率化するプラグイン
Classic Editor
TinyMCE Advanced
AddQuicktag
②:SEO対策に必要なプラグイン
All in One SEO Pack
EWWW Image Optimizer
Google XML Sitemaps
PS Auto Sitemap
③:その他あると便利なプラグイン
Akismet Anti-Spam
UpdraftPlus WordPress Backup Plugin
Contact Form 7
Table of Contents Plus
これらのプラグインはブログ初心者のうちから入れておくときっとブログの質が上がるものです。
もちろん、プラグインはそれぞれ必要なものも異なると思いますので、上記のものを軸にみなさんでアレンジしてみてくださいね!
また、プラグインはあくまでブログ運営における補助的なものなので、記事の内容はみなさんの努力次第ですし、サイトのデザインもプラグインを入れたからといってよくなるわけではありません。
サイト全体のデザインに悩んでいる方は、サイトで使用している”テーマ”を考えた方がいいかもしれません。
当サイトでは、機能性抜群のAFFINGER5を使用しておりますよ!
ブログ初心者は合わせてこちらも検討するといいですね。
≫関連記事:WordPressおすすめテーマ厳選した3つを紹介【最新版】
こちらもCHECK
-

-
ブログテーマをAFFINGER5にしてみたレビュー
続きを見る
